文档贡献指南
感谢您对Layotto的支持!
本文档描述了如何修改/新增文档。本仓库的文档使用Markdown语法编写。
1. 文档路径说明
文档统一放在docs/目录下,docs/docs存放文档,docs/blog存放博客,其中docs/i18n存放翻译后的多语言文档。

2. 文档站点说明
docs/目录下的文件,会被自动部署到github pages,通过docusaurus 渲染。
通常来说,.md文件合并入主干分支后,您就能在Layotto的文档站点上看到新页面,部署、渲染的过程都是自动的。
本地启动文档站点
在本地写完文档后,为了能尽快查看效果,您也可以参考 docusaurus_installation 在本地启动文档站点。
这里概括一下步骤:
step 1. 安装 docusaurus,确保nodejs版本在18.0或以上
npm install
step 2. 编译,把docs下面的文档编译成静态的HTML文件,编译后的文件放在docs/build下面
npm run build --config docs
step 3. 启动文档站点
# 在 layotto 项目根目录下执行
npm run serve --config docs
step 3. 打开 http://localhost:3000/ 查看文档站点。
3. 新增文档需要做哪些事
step 1. 新建 markdown 文档
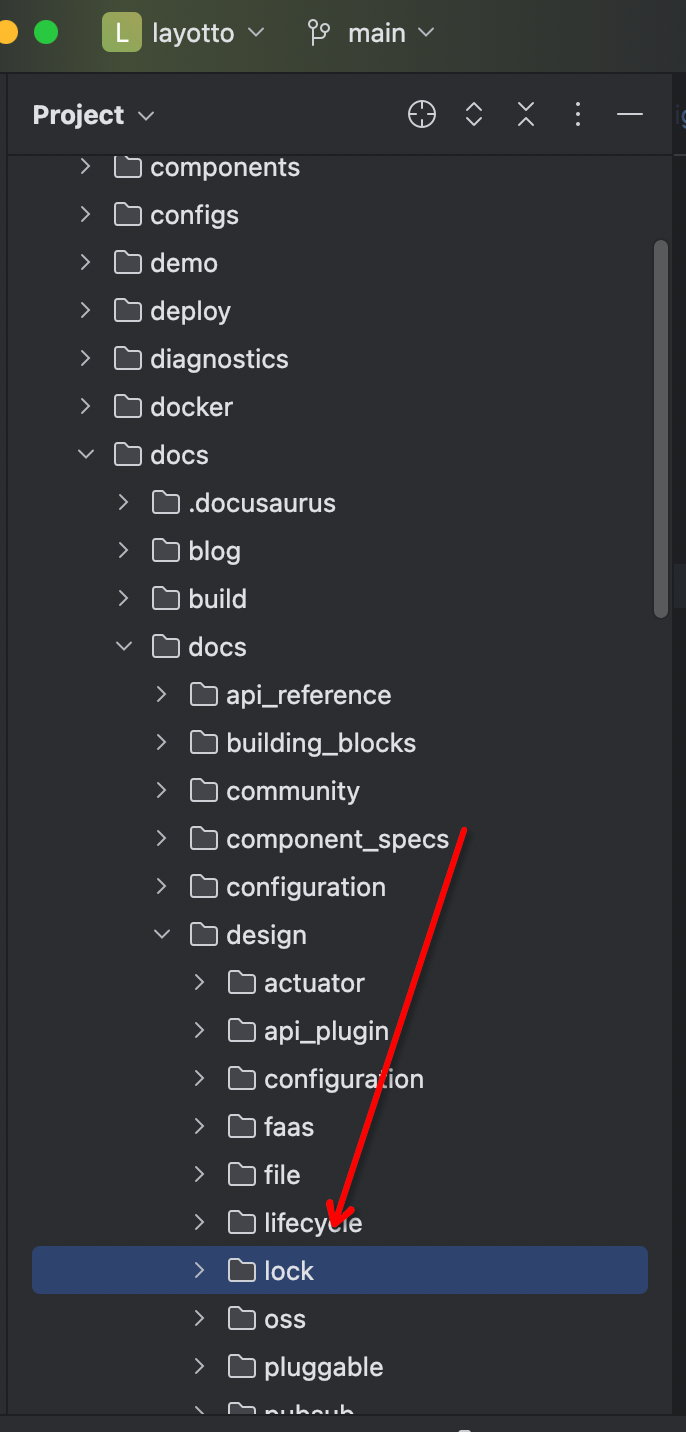
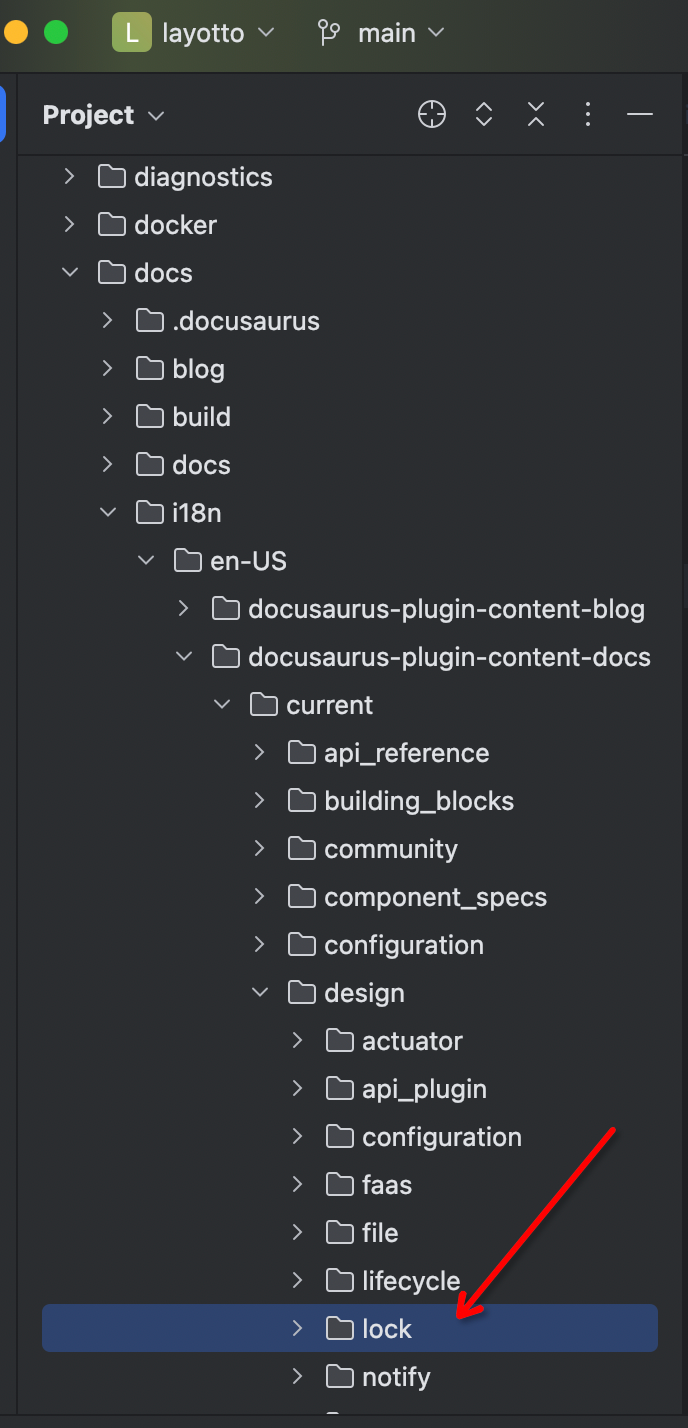
当需要新增文档时,可以按目录结构新建文件夹、新建.md文件。比如想写分布式锁API的设计文档,在中文和英文目录下面分别新建目录:


可以使用crowdin进行辅助翻译,编写好中文文档后,使用 npm run crowdin:upload 上传中文文档到crowdin平台,在平台找到 layotto 项目,翻译后下载到本地响应目录即可。crowdin参考文档
step 2. 把文档加入侧边栏
新增文档、写完内容后,记得更新一下侧边栏哦。
中文侧边栏在 docs/sidebars.js
英文侧边栏在需要执行下:
npm run write-translations -- --locale en-US
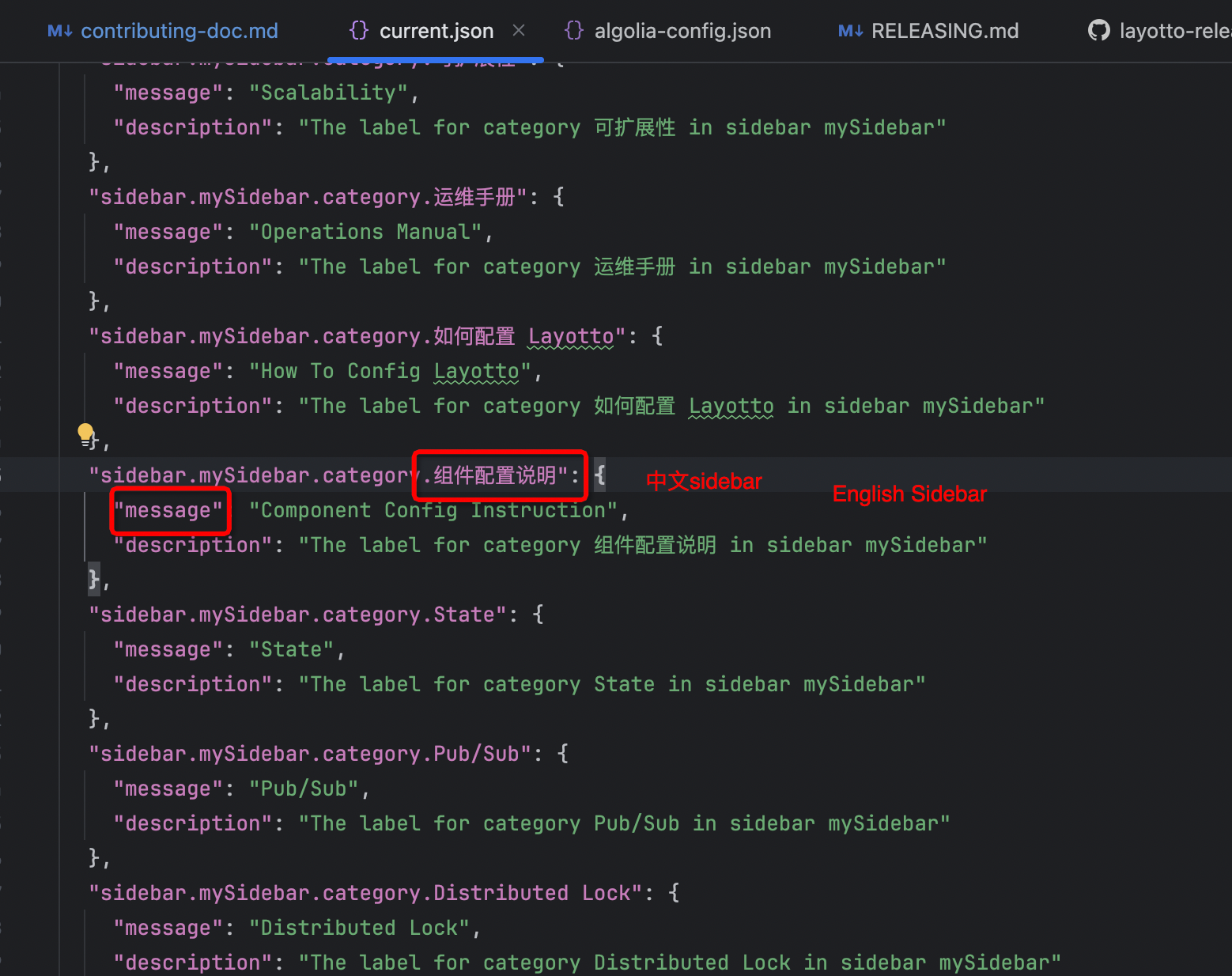
然后在docs/i18n/en-US/docusaurus-plugin-content-docs/current.json里面修改对应的sidebar的内容

step 3. (可选) 本地启动文档站点、验证
您可以使用 docusaurus 在本地启动文档服务器,查看修改效果
step 4. 提交pr、合并入代码库
写完上述markdown文件,提交pr、合并入主干分支后,打开官网就能看到新的文档啦
4. 经常遇到的坑:文档内的超链接
使用Docusaurus建站有个讨厌的问题:超链接很奇怪。
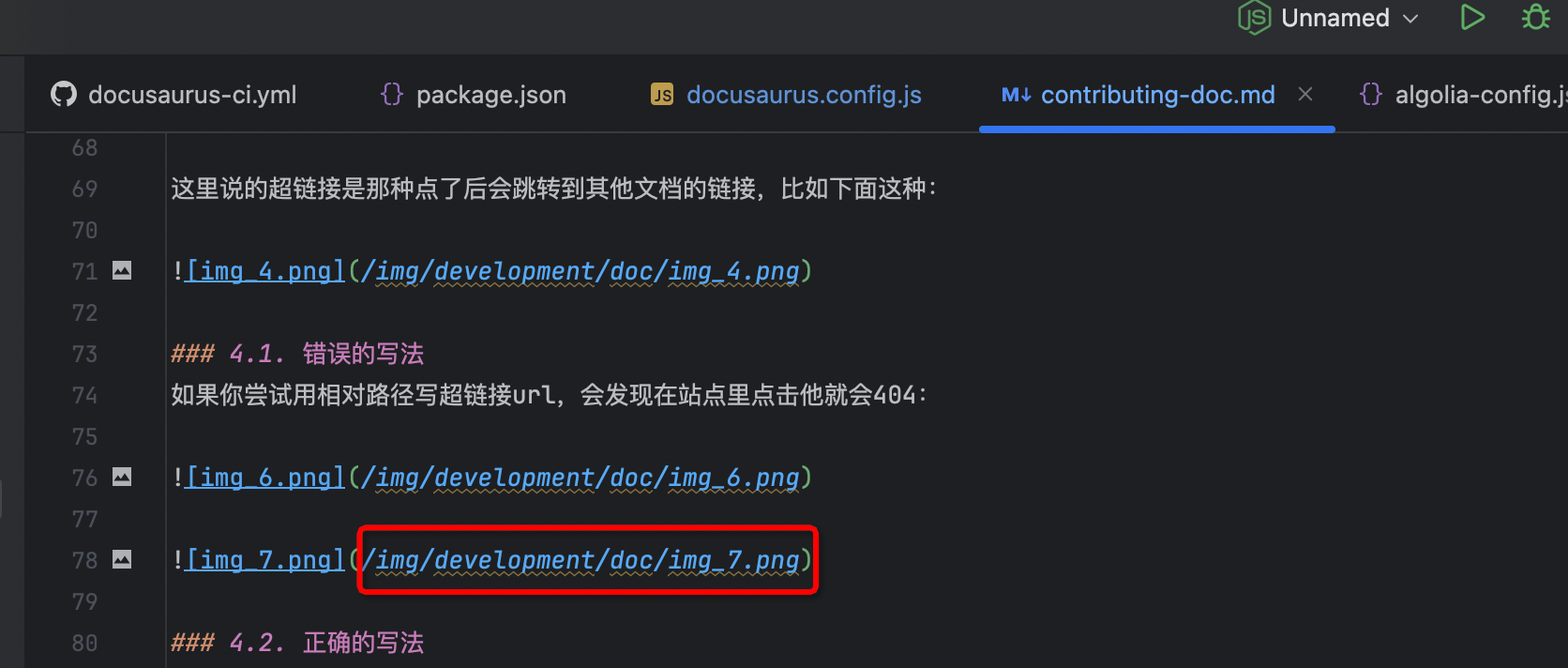
这里说的超链接是那种点了后会跳转到其他文档的链接,比如下面这种:

4.1. 错误的写法
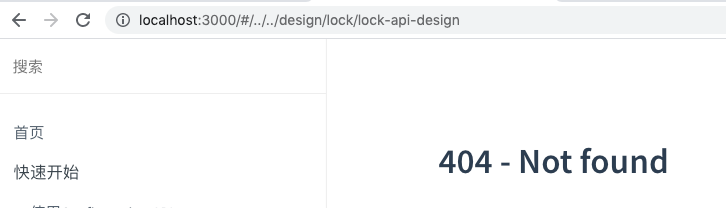
如果你尝试用相对路径写超链接url,会发现在站点里点击他就会404:


4.2. 正确的写法
有两种正确的方式使用超链接:
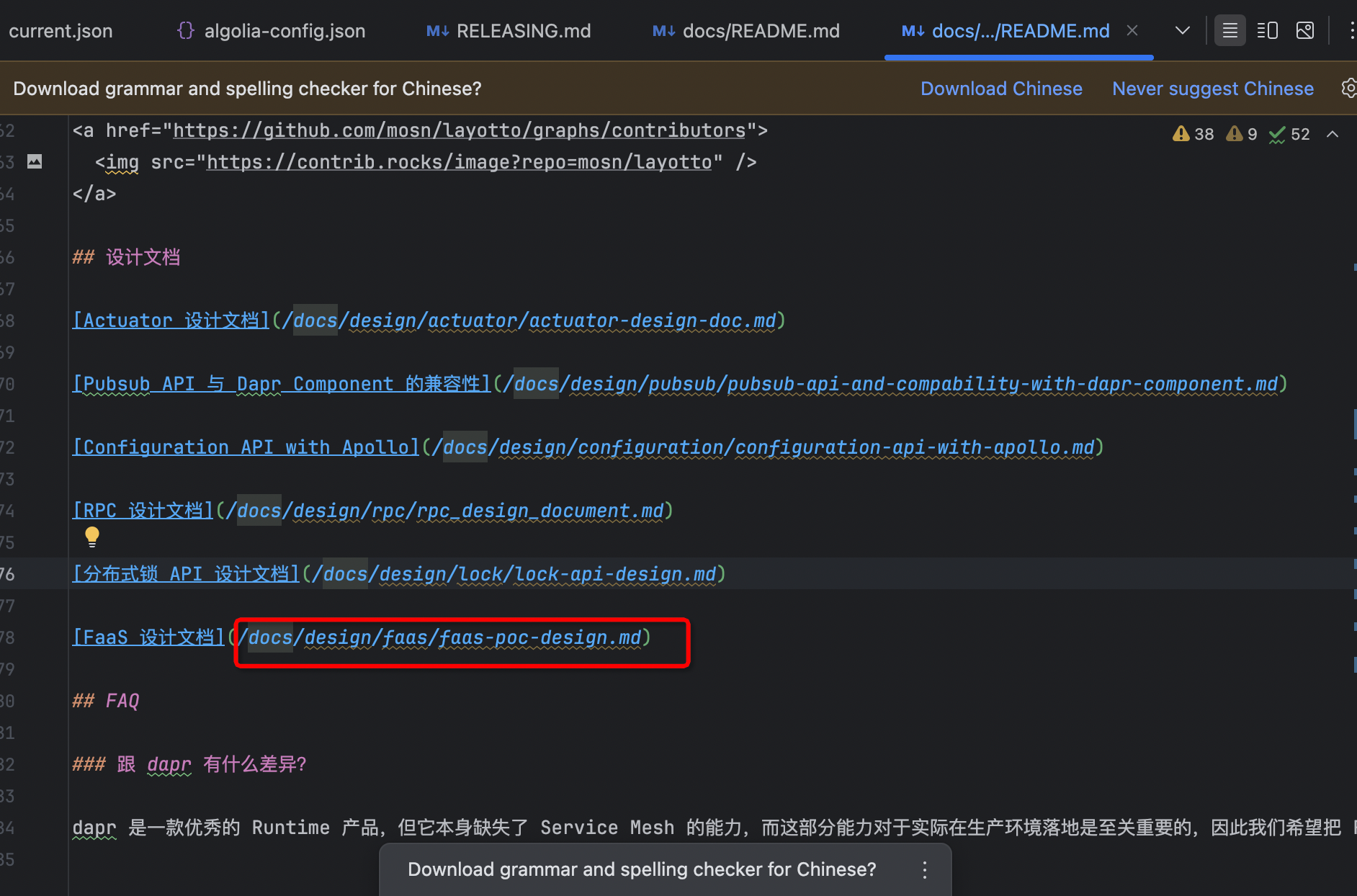
a. 用相对于docs/目录的绝对路径。例如:

用这种方式写,在本地编译器里面会提示警告,不用理会,在编译的时候会自动处理成可用的超链接。
b. 用完整的Url。例如:
see [runtime_config.json](https://github.com/mosn/layotto/blob/main/configs/runtime_config.json):
5. 图片目录与图片链接
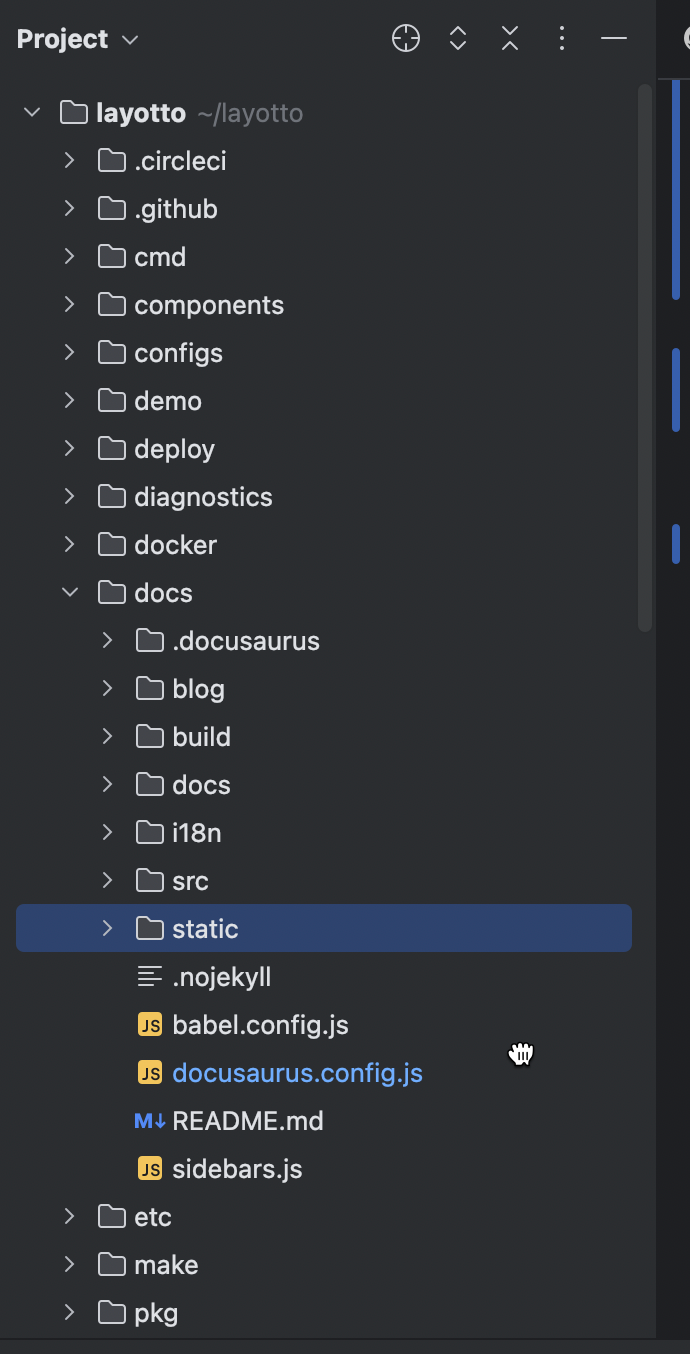
图片放在docs/static/img/ 目录下。放这里是为了能让docusaurus站点能访问到,docusaurus编译的时候会把static下面的文件夹放到最顶层:

文档中引用static的本地图片建议就用/img绝对路径,如果是网络图片,直接用完整的图片URL即可。
例如,如果是引用main分支的图片,图片Url的前缀是raw.githubusercontent.com/mosn/layotto/main/docs/img/xxx
Markdown写法如下: